Tips Hugo: Agar Gambar Tampil di Preview Markdown VS Code
Saya biasanya menulis blog dengan VS Code. Tapi saat menggunakan fitur preview markdown di VS Code, gambar tidak mau tampil.
19 Jan 2020 · 1 min read

Personal Notes & Opinions in
Saya biasanya menulis blog dengan VS Code. Tapi saat menggunakan fitur preview markdown di VS Code, gambar tidak mau tampil.
19 Jan 2020 · 1 min read

Setiap menulis blog, Saya jarang memperhatikan jumlah kata yang ditulis. Rencananya saya ingin menulis 1000+ kata untuk setiap artikel.
08 Sep 2018 · 1 min read

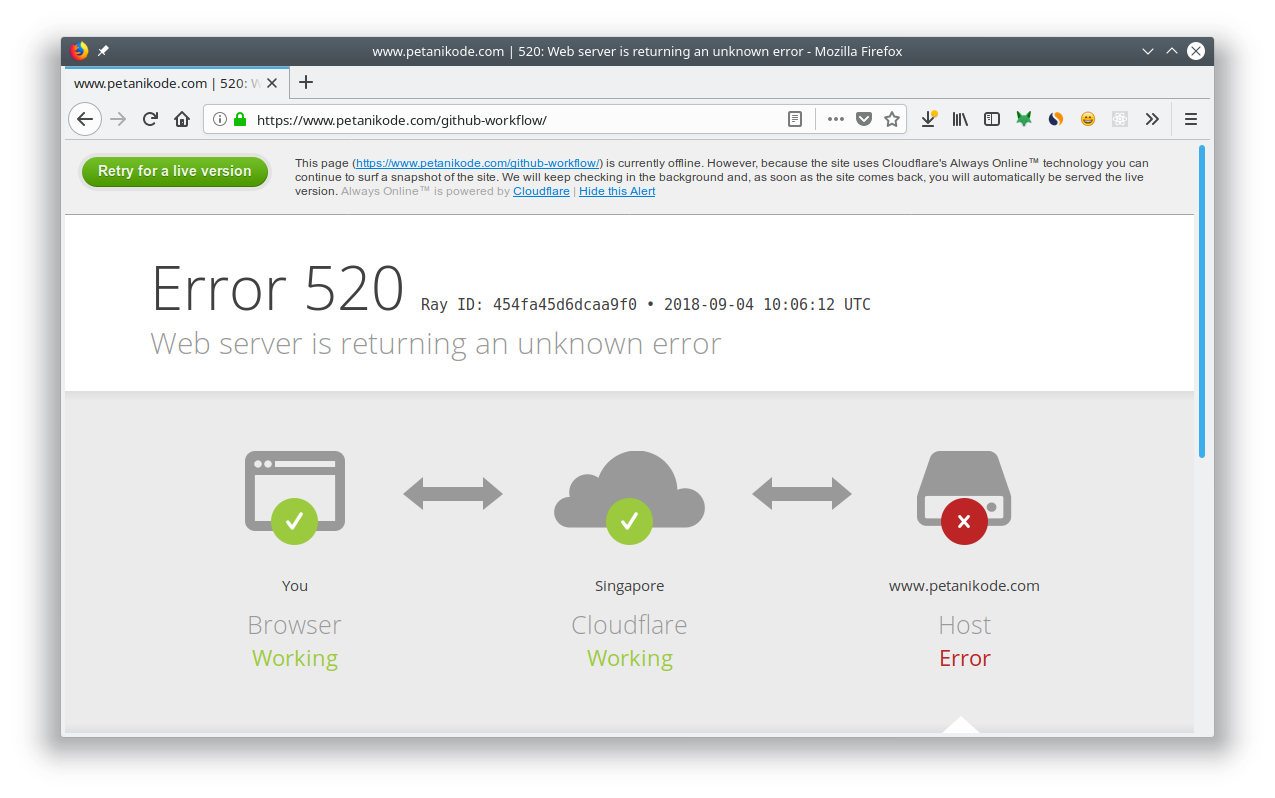
Beberapa hari ini saya sering mendapatkan laporan error 520 dari pengunjung Petanikode. Saya tidak tahu penyebabnya apa...
04 Sep 2018 · 1 min read

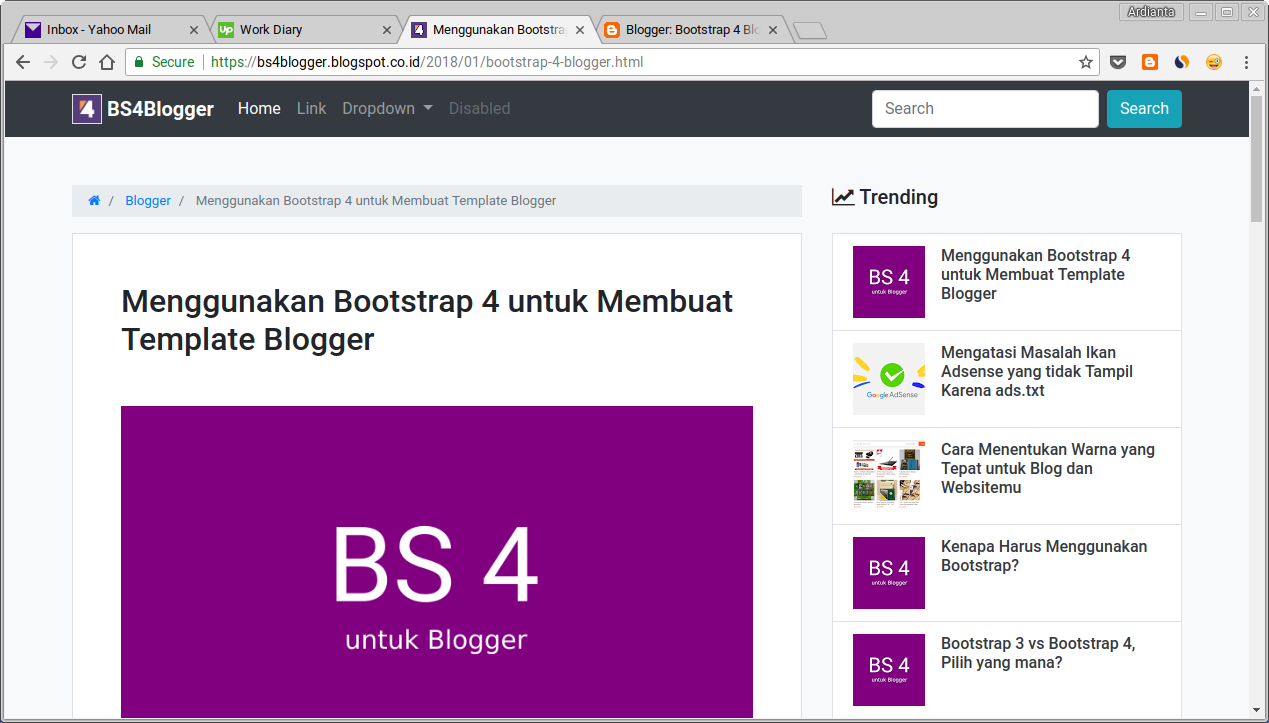
Template ini saya persembahkan untuk kawan-kawan yang ingin membuat blognya terlihat: Bersih, Rapi, Elegan, Sederhana, dan profesional.
25 Apr 2018 · 1 min read

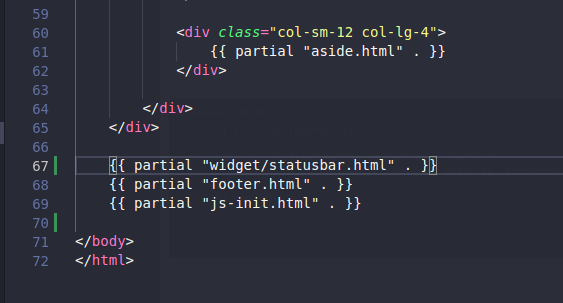
Saya menggunakan shortcode twitter dan instagram di dalam postingan. Setiap kali mau render, pasti akan melakukan HTTP Request ke API twitter dan instagram. Sehingga, apabila kita render saat dalam keadaan offline, maka akan menghasilkan error seperti ini: Cara mencegahnya: Kita cukup mengisi alamat baseurl dengan localhost: baseurl = "http://localhost" Atau bisa juga diberikan saat me-render atau menjalankan server Hugo dengan flag -b atau --baseURL. hugo server -b http://localhost Maka Hugo tidak akan melakukan HTTP Request lagi.
18 Mar 2018 · 1 min read
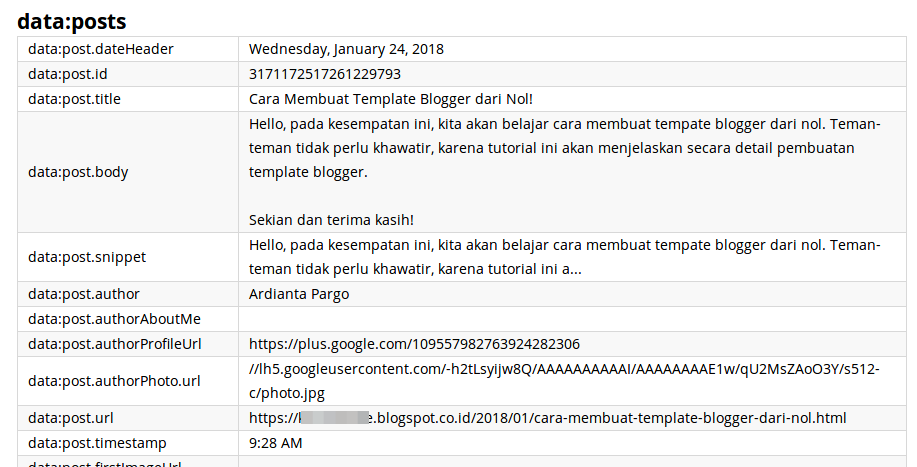
Membuat template blog sepertinya lebih sulit daripada membuat template Hugo. Karena dokumentasi template blogger sangat minim.
25 Jan 2018 · 1 min read