Langkah Awal: Belajar Reactjs
29 Dec 2017 · 2 min read
Saya telat ikut kulgram Reactjs di @lombokjs, karena kehabisan kuota 😢.
Tapi tak masalah, di Telegram masih tersimpan arsipnya.
Langkah awal belajar React, ya pertama harus kenalan dulu dengan React-nya.
Bagaimana sejarahnya?
Kenapa harus menggunakan React?
Bagaimana konsep React?
Kira-kira itulah isi dari kulgram semalam yang nggak saya ikuti.
Tapi pagi ini, saya mau coba-coba langsung…
Coba nginstall aja, siapa tau mau belajar lebih lanjut.
Memulai Project React
Saya akan menggunakan yarn dan create-react-app untuk memulai.
Pertama, kita install dulu yarn.
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt-get update && sudo apt-get install yarn
Untuk sistem operasi yang lain cek di sini: https://yarnpkg.com/lang/en/docs/install/
Kenapa tidak pakai npm?
Karena merasa pakai yarn lebih kenceng 😄.
Habis install yarn, sekarang kita intall create-react-app.
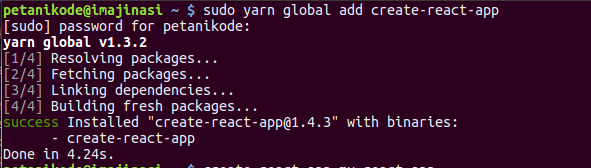
sudo yarn global add create-react-app
Sebenarnya bisa langsung pakai CDN, tapi biar keren dikit kita pakai ini aja.

Setelah itu, baru kita bisa buat project React.
Perintahnya:
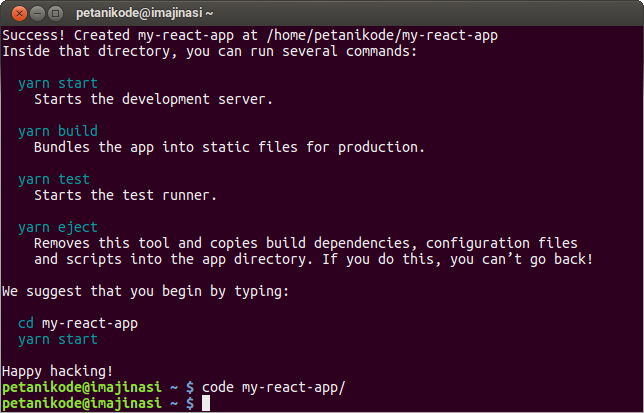
create-react-app my-react-app
Habis itu, kita buka dengan teks editor andalan, yaitu VS Code:
code my-ract-app

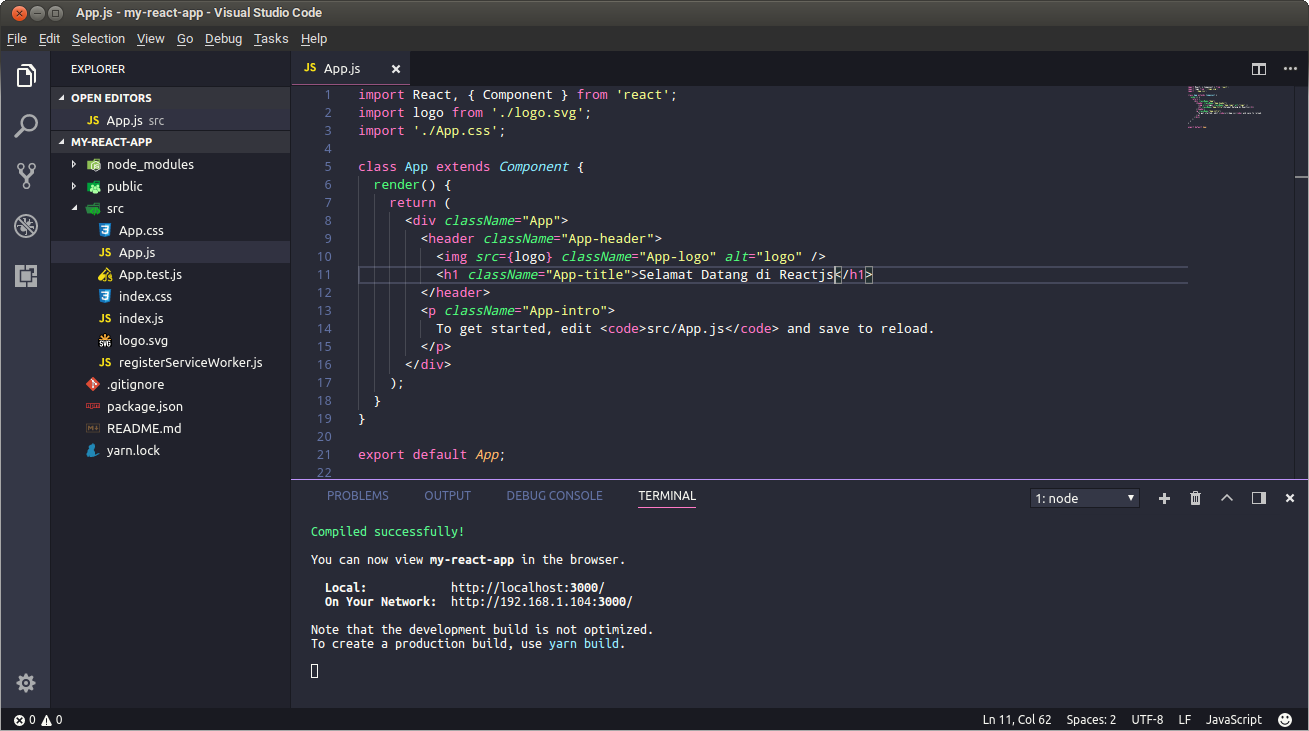
…dan ini lah penampakannya:

Terakhir, tinggal ketik perintah yarn start untuk build dan menjalankan server.

Lalu, browser akan terbuka otomatis dan hasilnya:

Mantap 😍…
Akhir Kata
Kelihatannya menarik untuk dipelajari lebih dalam. Karena di Indonesia juga banyak yang menggunakannya.
Mungkin nanti saya akan masukkan ke dalam list untuk dipelajari di tahun depan (2018).